Создание сайта для маникюрного салона необязательно перепоручать высокооплачиваемым специалистам. Сделай его самостоятельно вместе с нами всего за 120 минут. Расскажем пошагово, как создать сайт для салона, чем наполнить и какую информацию разместить, а еще – проиллюстрируем все примерами.
Зачем нужен сайт


Чтобы больше посетителей сайта оставляли заявку или заказывали обратный звонок, сайт должен быть:
- визуально приятным. В попытках выделиться среди конкурентов, создатели сайтов часто используют много ярких цветов и действительно выделяются, но не в нужном нам смысле. Сайт для салона красоты должен демонстрировать красоту, изящество и чувство вкуса;
- информативным, но не перегруженным. Пользователи научились фильтровать информацию и просто пролистывать ненужный текст. Зачем писать то, что не будут читать. В то же время, информации должно быть столько, чтобы составить представление о салоне, его уровне цен и профессионализме мастеров;
- удобным. Возможность запросить обратный звонок или сделать репост в социальные сети – все это «про удобство» для пользователя.
Сайты бывают:
- многостраничными. Включают в себя десятки, а иногда и сотни страниц, на каждой из которых расположена уникальная информация. Многостраничники используют интернет магазины, информационные сайты, предприятия, учебные заведения. Создание каждой страницы такого сайта занимает от нескольких минут до нескольких часов;
- одностраничный или Landing page с англ. «целевая страница». Одностраничные сайты – это что-то вроде презентации товара, услуги или ряда услуг. Создать такой одностраничник получится за пару часов, при этом имея только базовые знания.


С помощью сайта клиенты:
- могут найти салон не только на «ул. Степная, 69», но и по поисковому запросу в Google «салон красоты в Москве»;
- составить представление об уровне цен, предоставляемых услугах, сформировать первое впечатление;
- записаться на услугу или заказать звонок администратора.
Кроме того, он служит дополнительным инструментом для продаж и продвижения салона. Чтобы продавать постоянно, нужно один раз создать сайт и периодически следить за его актуальностью и наполнением.
Шаг 1. Выбор платформы


Примеры сервисов:
- LpMotor. Конструктов для одностраничных и многостраничных сайтов. Прост в использовании, не требует навыков программирования;
- Tilda Publishing. Конструктор с расширенными функциями и очень подробной инструкцией по созданию одностраничных и многостраничных сайтов.
В этой статье, мы рассмотрим, как создать собственный одностраничный сайт на конструкторе Tilda Publishing, а также определим необходимый список блоков и функций. Ты можешь использовать любой из конструкторов – они имеют тот же принцип и отличаются, в общем-то, только оформлением и тарифами на использование.
- Тильда — это конструктор и собрать на нем сайт может человек без навыков программирования.
- Весь функционал конструктора состоит из блоков с разным наполнением – кнопками, изображениями, текстами, формами.
- Для создания нужно просто выбрать нужные блоки, расставить их в определенной последовательности и дополнить картинками и цветными деталями.
Шаг 2. Разработка структуры


Существует определенный порядок разделов, который рекомендуется использовать при создании страницы.
- Обложка. На обложке обычно совсем мало текста, но даже 2-3 предложения должны убедить посетителя прокрутить страницу дальше. Не достаточно написать «Салон красоты Людмила», лучше сразу начать с «фишки» и сделать интригующий заголовок или подзаголовок;
- Рассказ об услуге или группе услуг. Салон красоты, как правило, предлагает несколько услуг сразу, поэтому в этом блоке будет резонно объяснить, что за организация и чем она занимается. Или можно рассказать, почему стоит посетить именно этот салон;
- Преимущества перед другими компаниями. Чем маникюр в твоем салоне лучше, чем в парикмахерской напротив. Почему нужно выбрать тебя, а не соседку из дома напротив;
- Блок доверия. Информация, которая убедит потенциального клиента в качестве услуг, квалификации мастеров и в порядочности салона в целом. Сюда включаются отзывы, сертификаты, грамоты, награды. Можно создать портфолио из самых удачных работ;
- Прейскурант. Описание основных услуг с указанием цены. Нужен для того, что посетитель сайта мог составить представление об уровне цен;
- Призыв. Призыв – это убеждение посетителя что-то сделать – записаться, заказать обратный звонок.
- Подвал. Место для размещения дополнительной информации – ссылок на социальные сети, контактной информации.
Прописывая структуру, указывай, какие конкретно блоки будут у сайта, и что они будут включать. Для вдохновения посмотри сайты конкурентов, но для того, чтобы сделать то же самое. Свежим взглядом ты увидишь сильные и слабые стороны. Что-то возьмешь на заметку, а от чего-то категорически откажешься.
Шаг 3. Создания прототипа
Создать прототип можно в Word или просто нарисовать на листе бумаги. Как лучше оформить – показано на рисунке.


Кстати, обрати внимание на горизонтальные разделения – это границы блоков. 1 блок – 1 раздел структуры.
В прототипе:
- продольная жирная линия – заголовок;
- тонкие продольные линии – текст;
- перечеркнутые четырехугольники – картинка;
- круг – кнопка для осуществления какого-то действия.
Шаг 4. Контент


После того, как ты четко представила структуру и оформление будущего сайта, пора позаботиться о его наполнении. Запомни – все на сайте должно быть уникальным. Не выкладывай чужие работы и не копируй чужой текст – репутация стоит дороже, чем заказать тексты у копирайтера.
Текст
На одностраничном сайте текст должен быть цепляющим, но максимально коротким. Никто не любит читать полотна текста, вчитываясь в сложные предложения. Написать текст можешь самостоятельно или привлечь копирайтера. Текст пиши по порядку – от первого блока к последнему.
Изображения


Найди свои лучшие работы или работы мастеров, подготовь фото салона, сотрудников, лицензий и другой информации, которая может пригодиться. Для фонового оформления, изображения можно брать в интернете, но не просто вбив название в поисковую строку Google.
Требования к изображениям:
- яркие, с хорошей цветопередачей;
- с разрешением не меньше 1080*1080;
- без водяных знаков и логотипов.
Разумеется, фотографии должны отражать тематику сайта, дополнять его, а не просто перекрывать серый фон.
Стиль и цвета
Подумай, в каком цвете будет оформлен сайт. Рекомендуется использовать один яркий акцентный цвет. Им выделяются кнопки, стрелки, разделители и другие мелкие детали. В остальном оформлении лучше отказаться от яркости, чтобы не рассеивать внимание посетителя.
После того, как подготовлена вся информация, имеется прототип и структура, можно приступать к сборке сайта.
Шаг 5. Регистрация на платформе


Регистрация на конструкторе Тильда простая:
- На главной странице сайта нажми кнопку «Регистрация»;
- Заполни графы «Имя», «E-mail» и «Пароль»;
- Отправь форму;
- На почту в течение 5 минут придет ссылка, по которой нужно пройти, чтобы подтвердить e-mail.
Шаг 6. Создание сайта
Сразу после регистрации, перед тобой появится окошко и просьба выбрать название для проекта. Написать тут можешь что угодно – это имя будешь видеть только ты.
Обложка
Нажми на кнопку «Создать новую страницу»;


После нажатия ты попадешь на страницу шаблонов. Выбери самый первый, пустой. Тильда автоматически начнет подсказывать, на какие из кнопок нужно нажать, чтобы ознакомиться с функционалом. Посмотрев все всплывающие окна, нажми на кнопку «Обложка».


В появившемся меню выбери один из шаблонов, подходящий к прототипу. В нашем прототипе на обложке располагается заголовок и описание под ним.


Если прокрутишь шаблоны ниже, увидишь, что некоторые из ник закрыты «замочком». Это значит, что пользоваться шаблонами можно только в платной версии сайта. Для того чтобы создавать сайт без ограничений, щелкни по «закрытому» шаблону и подтверди активацию пробного периода. После того, как 14 дней закончатся, тариф снова изменится на «free», но все использованные блоки, даже из платной версии, сохранятся.


Первым делом на выбранной обложке поменяй фоновое изображение. Тут как раз пригодятся фотография со стоков. Для того чтобы изменить фон, нажми на «Контент» левой клавишей мышки;


И выбери свою картинку, нажав на «Загрузить файл». После загрузки обязательно сохрани изменения, нажав на соответствующую кнопку вверху.


Если фото кажется слишком темным, нажми на «Настройки» рядом с «Контент» и измени показатель насыщенности. Обрати внимание, что на фото произойдёт изменение только после сохранения правок.


Внеси данные – добавь заготовленный текст и изображение, если того предусматривает прототип.
Рассказ об услуге или группе услуг
Добавь новое окно, нажав на «+» краю обложки.


В открывшемся слева выбери «О проекте» и снова найти схожий с прототипом шаблон. Например, как у нас, текст с заголовком и изображение.


Отредактируй шаблон, вставив текстовые и графические заготовки.


Для добавления нового экрана, снова нажми на «+» на границе блока «О проекте». Следующим разделом будут преимущества, поэтому берем шаблон из соответствующего раздела.


Выбери шаблон, максимально подходящий прототипу. И заполни его в соответствии с заготовленным текстом. Кстати, в этом разделе есть несколько шаблонов с иконками, которые можно заменить.


Нажми в левом верхнем углу нужно блока «Контент» и в появившемся окошке разверни раздел «Карточки». Чтобы заменить иконку, щелки по «Загрузить файл» или выбери иконки из библиотеки Тильды.


Помнишь, мы говорили про яркие акценты? Можешь сделать цветными графические иконки, но для этого придется скачивать их со стороннего ресурса.
Сайты для поиска иконок:
- Iconshock.com
- Flaticon.com
- Creativetail.com
На этих ресурсах есть бесплатные и платные наборы.


Добавим новый раздел, где поделимся фотографиями команды. По замыслу, это должны быть картинки с короткими подписями. Ищем нужный шаблон в библиотеке блоков. Там, кстати, есть специальный раздел «Команда».


Действуем по уже изученной схеме – меняем картинки и текст на свои.


Чтобы изменить цвет разделителя, нажми на «Настройки» в левом верхнем углу и найди в открывшемся меню «Стиль разделителя». Открыв раздел, поменяй оттенок элемента, выбрав его в палитре.


Добавим галерею лучших работ. В библиотеке блоков – «Галерея». Выбирай нужный вариант, походящий под задумку.


В галерее такого плана поменяй цвет стрелок, выделив их ярким оттенком. Перейди в «Настройки», выбери «Стиль галереи» и настрой нужные детали. Кстати, для того, чтобы оттенок ярких элементов был одинаковым во всех блоках, просто скопируй его в «Буфер обмена». Для этого:
- Перейди на первый блок, где применялся цвет»
- Выбери «Настройки» и найди настройки цвета элемента;
- Выдели название оттенка и скопируй.


Теперь, когда будешь прорабатывать элементы цветом, просто вставляй его название.


Добавляем блок с ценами. В описании цен не обязательно указывать все услуги из прайса салона. Достаточно выделить самые основные и востребованные. Это делается для того, чтобы посетитель сайта мог составить представление об уровне цен и понять, подходит ли ему данное предложение. Блок с ценами находится в библиотеке шаблонов – раздел «Тарифы».


Выбери понравившийся вариант и заполни его в соответствии с ценами в прайсе.


В последнем блоке размешаем призыв к действию – оставить заявку на запись. Для этого выбираем блок из раздела «Форма и кнопка», включающий заголовок, подзаголовок, поля для записи и кнопку.


Выбираем шаблон «Форма на обложке с множеством полей».


Меняем фон, вставляем текст, делаем кнопку нужного цвета в «Настройки» — «Кнопки».
Для того чтобы поменять текст кнопки, перейди в «Контент», прокрути меню вниз до «Текст кнопки» и замени его на желаемый.


Обрати внимание на надпись под кнопкой. Изменить ее можно в самом конце меню «Контент». Пример фразы, которую можно использовать – на фото ниже. Данное требование выполняется на любом ресурсе, собирающем информацию о пользователях. Данное правило регулируется Федеральным законом № 152-ФЗ «О персональных данных» от 27.07.2006 г.


Настраиваем поля для ввода. В «Контент» разверни меню «Поля для ввода» и выбери нужные. Как вариант – номер телефона клиента, а также дата и время процедуры.
Разделы настройки:
- тип. Какой формат данных будет вводиться в этом поле. Выбирается из выпадающего меню;
- заголовок поля. Информация над строкой данных. Вводится вручную;
- подсказка значения – неяркая серая надпись внутри поля для ввода. Показывает, какую именно информацию нужно указать.
Для графы «Телефон» можно добавить маску – автоматическое проставление когда страны, например «+7». Данный пункт обязательным не является, но облегчает работу, если прозвон клиентов осуществляется через ip-телефонию из CRM-системы.


Настроим подвал, а позже обсудим, куда будут уходить данные после нажатия кнопки. В библиотеке шаблонов найди «Подвал».


Подбери нужный вариант. Для настройки активности иконок социальных сетей, нажми «Контент». В списке выбери нужный ресурс и вставь ссылку на группу, страницу и паблик. Чтобы убрать ненужные соц. сети, просто удали любые символы в их строке.


В этом же окне меняется название активной кнопки «В начало». Она может иметь и другое название, например, «Наверх» или «Прочитать еще раз».


Шаг 7. Настраиваем активность кнопки
Вернись на форму с кнопкой и перейди в «Контент». В меню найди «Подключенные сервисы».


Нажми на «Подключить». Тильда предлагает несколько вариантов – CRM-системы, сервисы рассылок, формы. Если у тебя нет CRM или системы не нашлось в списке, выбери «Google Sheets». В этом случае все заявки будут отправляться в Google таблицы, откуда администратор сможет их обрабатывать.


После выбора Google, потребуется только авторизоваться в Гугле и разрешить доступ Тильды к созданию и изменению таблицы. Таблица приема данных будет создана автоматически.
Вернись в режим редактирования и в верхнем левом углу щелкни на «Мои сайты». Выбери свой проект.


Нажми настройки и в появившемся окне исправь заголовок, где сейчас написано Blank page. Тут прописывается название, которое будет отображаться во вкладке браузера при открытии сайта.


Вернись в режим редактирования сайта и в правом верхнем углу нажми «Опубликовать».


В появившемся окне введи адрес сайта.


Кликни на «Сохранить и продолжить». Сайт салона красоты готов — вот что получилось is-lavanda.tilda.ws. Этим сайтом уже можно пользоваться. Но для удобства и запоминаемости имени сайта, лучше подключить к нему свой домен.
Шаг 8. Подключение домена
Подключить домен в конструкторе Тильда можно в тарифных планах «Personal» и «Business». Стоимость от 500 до 1000 рублей в месяц.


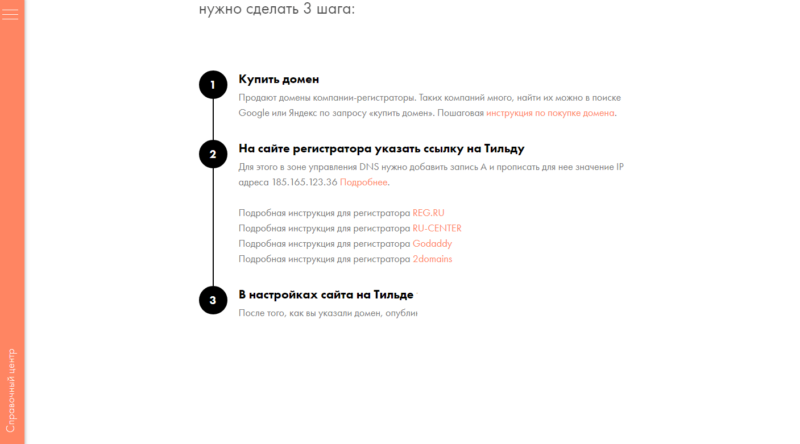
Для подключения домена, необходимо выбрать регистратора из списка тех, с которыми работает конструктор Tilda.
- REG;
- RU-CENTER;
- Godaddy;
- 2domains.
На странице регистратора введи интересующее имя сайта, по которому пользователи смогут найти его среди других страниц. Например – «is-lavanda». Убедись, что имя свободно.


Оплати покупку, предварительно удалив из корзины все автоматически добавленные компоненты, например, хостинг, – они тебе не пригодятся.
- Перейди в личный кабинет регистратора перейди в зону управления DNS;
- Пропиши в соответствующих полях данные записи и IP, взятые с сайта Тильды – раздел «Помощь» — «Подключение домена»;


Раздел «Помощь» - Сохрани настройки в личном кабинете регистратора;
- Перейди в настройки сайта Tilda – в режиме редактирования страницы в правом верхнем углу «еще» — «Настройки сайта». Выбери раздел «Домен»;
- Пропиши приобретенное доменное имя, например, is-lavanda.ru.
Если не подключать платный тариф, сайт может существовать на поддомене tilda.ws. Это никак не влияет на его функционирование, индексацию в поиске и продвижение.
На представленной в примере платформе есть и другие возможности, но теперь, когда ты имеешь базовые знания – разобраться в них не составит труда. А если будут вопросы, не стесняйся задавать их в комментариях!
Еще можно создать своего бота в Телеграм для информирования об услугах, ценах и показа портфолио — никаких знаний не требуется, просто повторяй все шаги за нами:

